My senior capstone
Collaborating with Microsoft Dynamics, our team, part of the HCDE Bachelors program, delved into the realm of mobile XR experiences to enhance the daily work of Field Service Technicians (FSTs). Our primary objective was to identify how technicians could effectively accumulate and access knowledge over time while addressing the challenges they face when using the Field Service mobile application.
Project Timeline
February 2021 - June 2021
Tool kit
Adobe After Effects, Figma, Google Drive, Google Docs, Miro, Maze, UserTesting, Snap AR
Team
Alli Hishikawa, Vishaka Nirmal, Kailey Terracciano, Avery Wolf
Role
UX Designer + Project Manager
My role
As one of four UX/UI designers in this senior capstone project, I collaborated closely with Microsoft to contribute to various project phases. My responsibilities included conducting user interviews, participating in design jams, prototyping, and facilitating usability tests. Additionally, I took on a role in overseeing project flow, particularly during the prototyping and final capstone presentation stages.
Background
The project was set against the backdrop of the COVID-19 pandemic, which disrupted the traditional ways of collaboration in the Field Service domain. Most technicians heavily rely on on-the-job training and learning experiences. With remote work becoming the new norm, Microsoft's existing support for remote collaboration in two distinct ways became increasingly relevant:
1. Mixed Reality collaboration
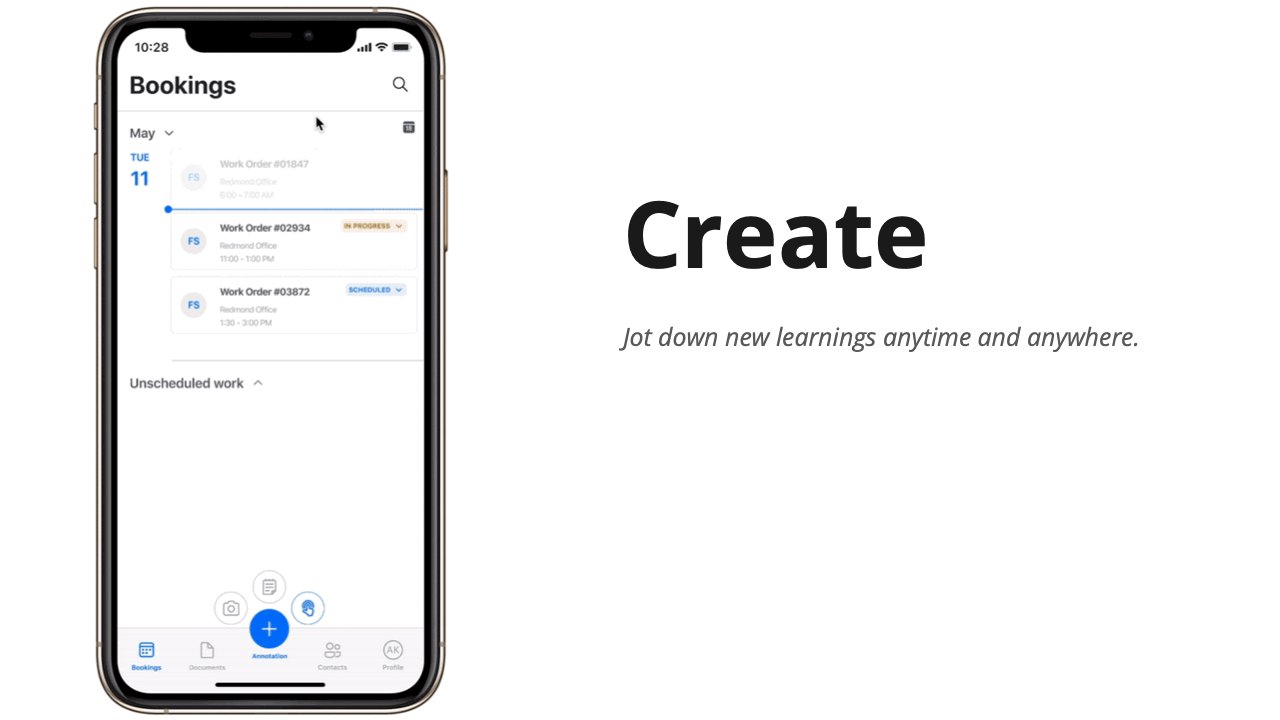
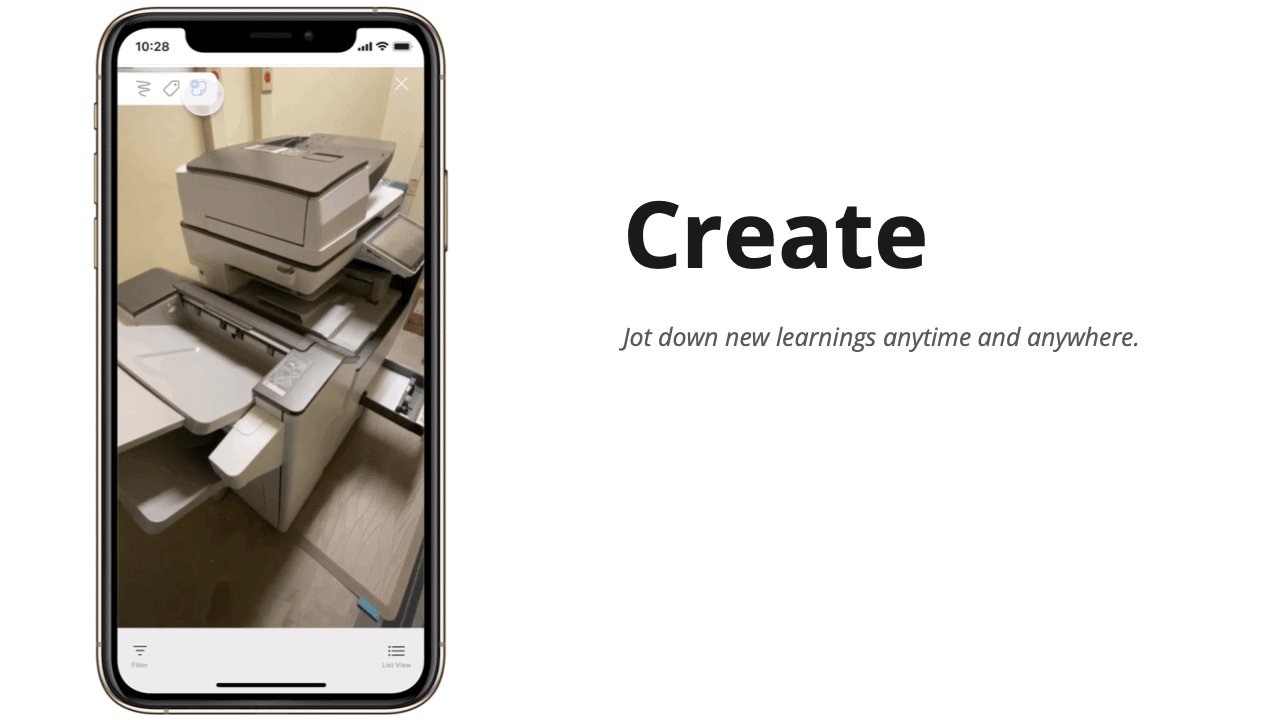
Using the Hololens, users can interact with 3D holograms within their real-world environments. This technology presents an exciting opportunity for technicians to capture and maintain valuable information through Mixed Reality markups, particularly related to the diverse assets they encounter daily.
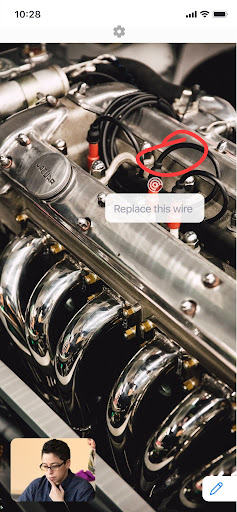
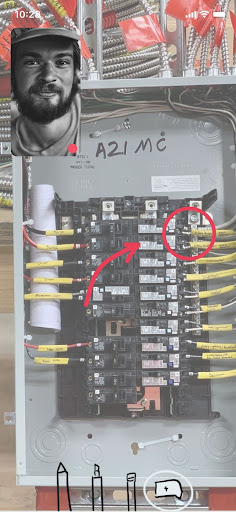
2. Mobile Mixed Reality Collaboration
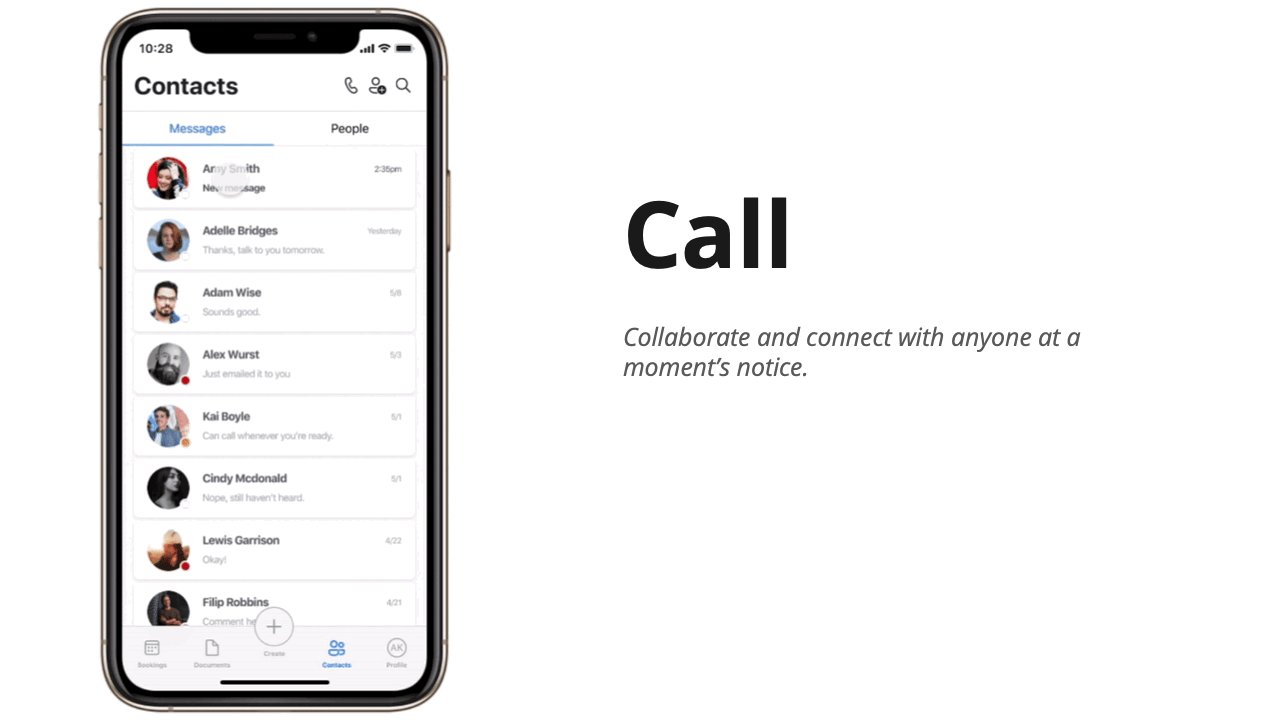
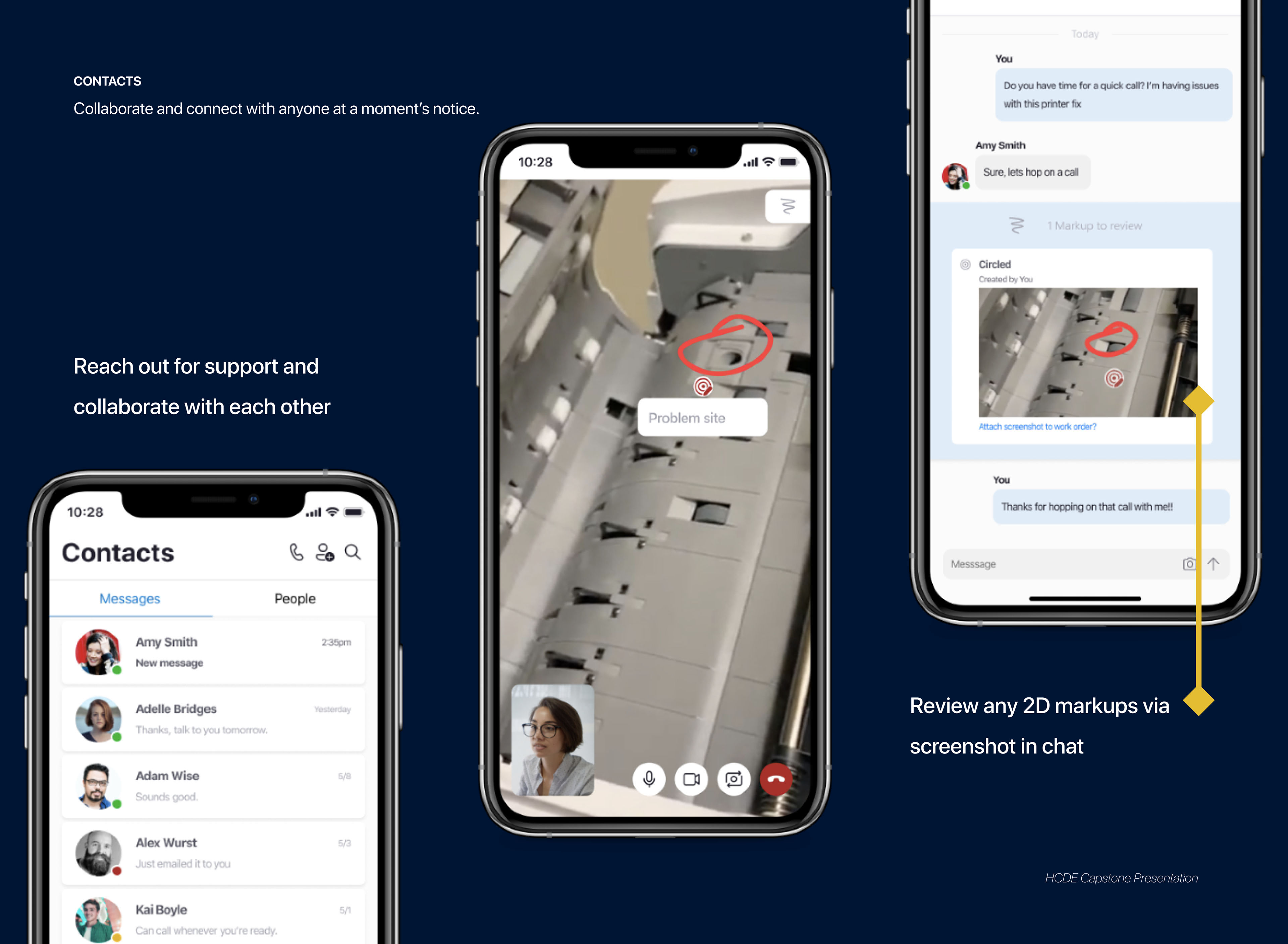
Users can still collaborate through remote video calls, but with the Field Service application, field service technicians can interact with each other's screens, facilitating real-time collaboration while working through tasks.
Research findings
Our research highlighted that COVID-19 disrupted field service collaboration, creating an opportunity for Microsoft's XR solutions. We conducted user interviews to understand FST workflows, revealing challenges related to information gathering, documentation, information management, and time management. The absence of proper documentation infrastructure stood out as a significant issue.
Design goals
Our central design question was: "How can technicians document their learning experiences and asset-related content over time?"
Given that technicians continually accumulate knowledge, capturing and maintaining this information through Mixed Reality markups presented a significant challenge. These professionals deal with a wide array of assets and associated content, making it imperative to streamline information tracking and management.
Given that technicians continually accumulate knowledge, capturing and maintaining this information through Mixed Reality markups presented a significant challenge. These professionals deal with a wide array of assets and associated content, making it imperative to streamline information tracking and management.
the problem statement
How might technicians document their learning experiences and asset-related content over time?
Meet Junior, a FST, to illustrate pain points throughout his day.
To gain a clearer perspective of our users' needs and pain points, we developed a user persona—a Field Service Technician (FST). This persona helped us identify key pain points and design goals to inform our ideation process.
Junior experiences bottlenecks when trying to diagnose issues, communicate with others, and document his learnings.
We organized and facilitated a two-hour-long design jam involving nine other designers and engineers from Microsoft. Utilizing techniques like Crazy 8s and storyboarding, we generated a multitude of ideas rooted in our design goals. The user journey map we created effectively communicated our research findings and guided our ideation.
The design jam revealed bottlenecks in the workflow of junior technicians when diagnosing issues, communicating with peers, and documenting their learnings. This insight became instrumental as we embarked on the design phase in collaboration with Microsoft designers and engineers.
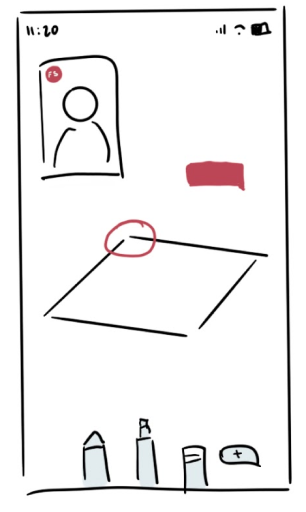
We began to sketch our ideas to focus on a mobile mixed reality solution based on our brief.
We transitioned to sketching our ideas, with a particular focus on a mobile mixed reality solution based on our project brief. While the design jam generated a plethora of exciting concepts, we ultimately decided to narrow our project scope to concentrate on mobile device interactions, leveraging mixed reality concepts from our storyboards. We then proceeded to create medium-fidelity prototypes using Figma.



We planned and organized our site map to navigate what content belongs on each page.
During the initial stages of prototyping, we encountered challenges that prompted us to revisit our approach. It became evident that establishing a sound information architecture was essential before delving into any further prototyping. We embarked on the creation of a site map to clarify the content placement on each page. Given the vast scope of the Field Service app and the need to align our redesign with research insights, we made the prudent decision to reassess our priorities. I played a key role in constructing an information architecture diagram outlining the primary pages of our app's navigation and the core interactions on each page.
We went back to 4 users to validate our high-fidelity designs.
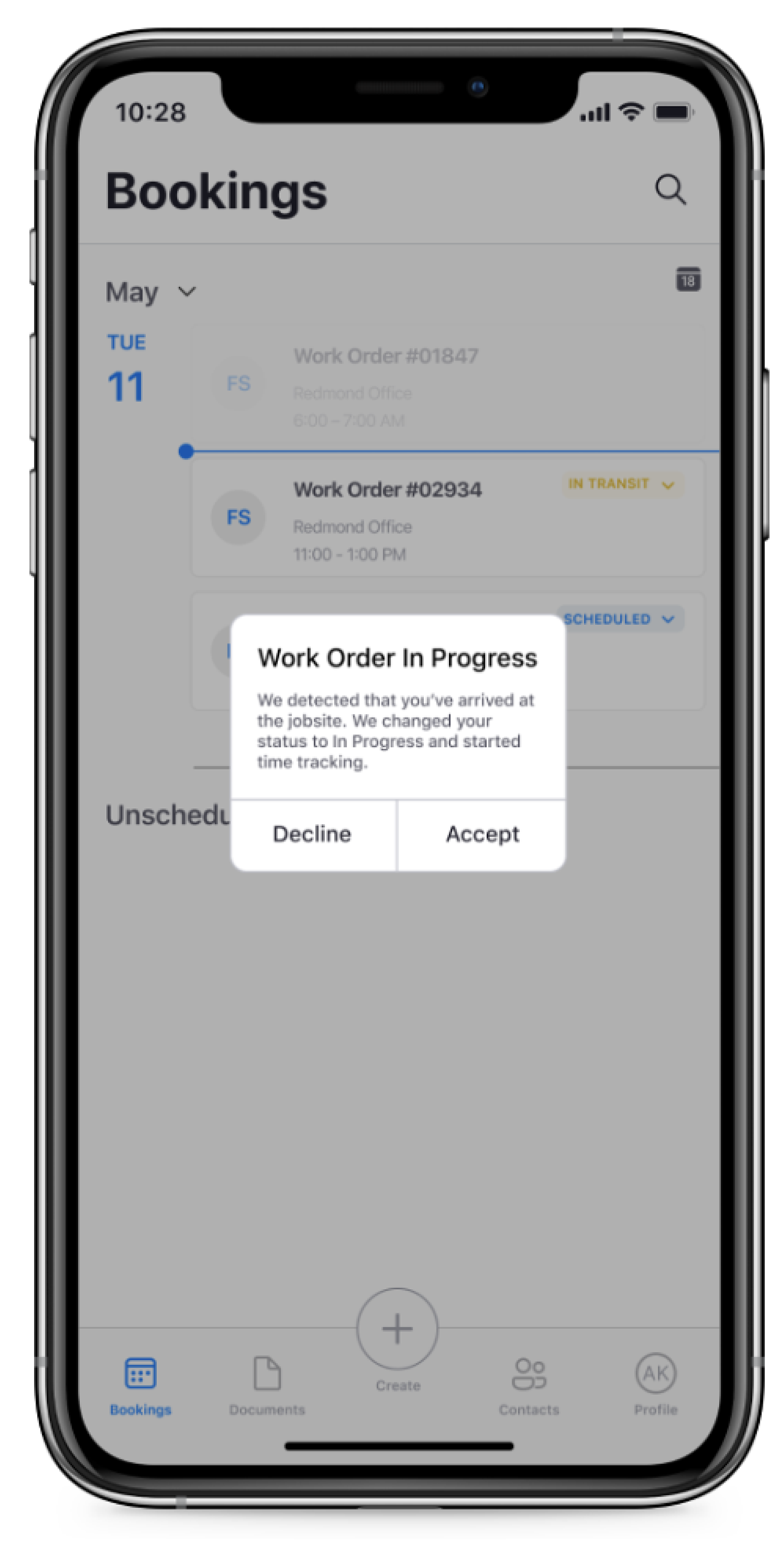
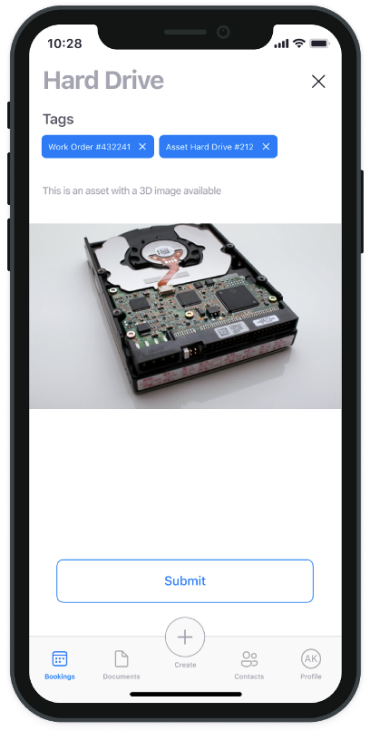
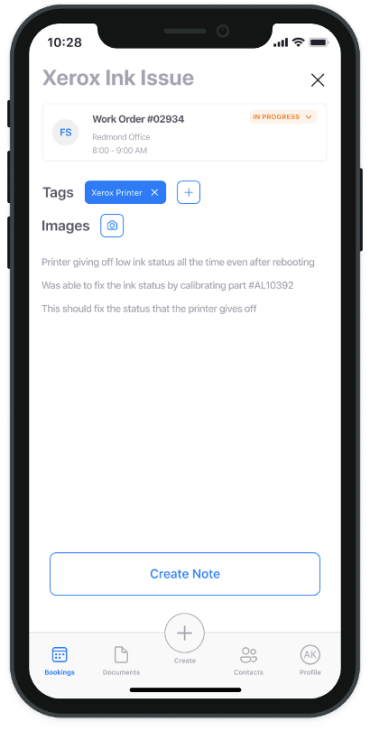
Moving forward, we conducted usability tests with field service technicians to validate our high-fidelity designs. These tests, conducted over Zoom using Maze, involved participants walking through tasks that included viewing and changing the status of a booking, saving a document, and creating a note before submitting a work order.
We needed to iterate our main navigation icons and different user flows based on feedback.
User feedback from these tests, combined with insights from heatmaps illustrating clicks and misclicks, highlighted several areas for improvement:
1. Navigation Clarity: Redesigning icons and labels in the navigation to enhance user clarity.
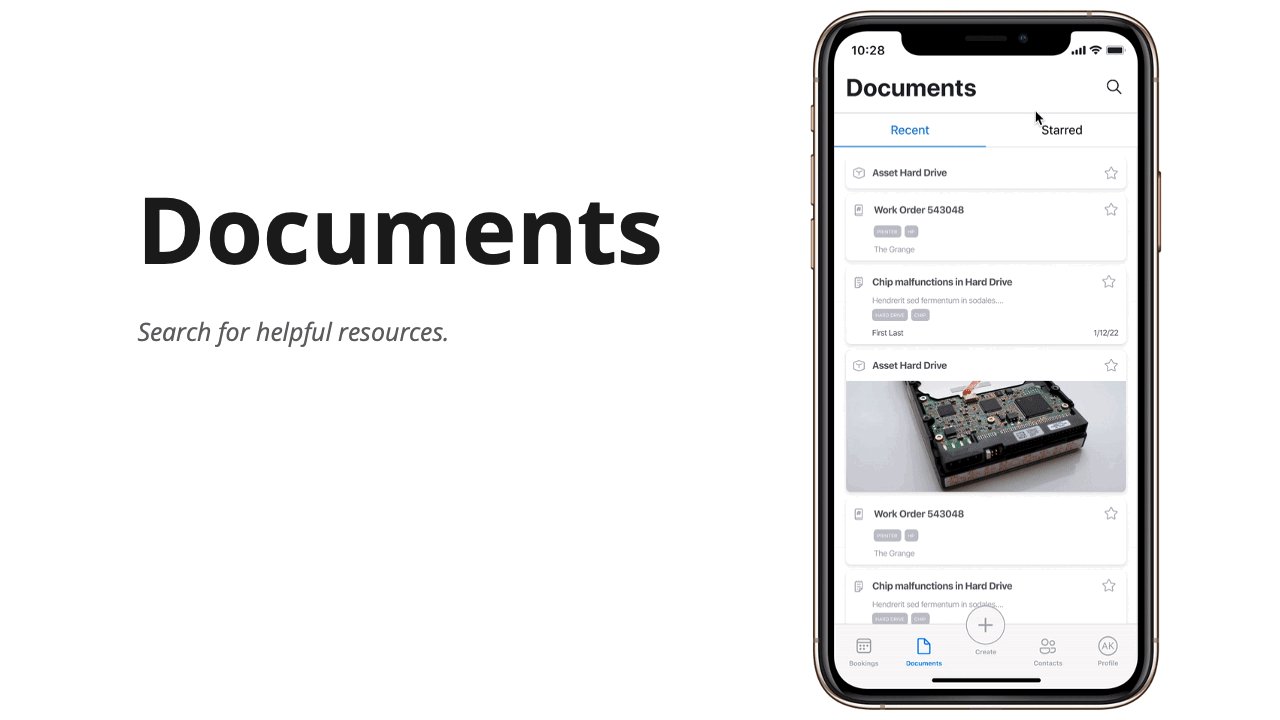
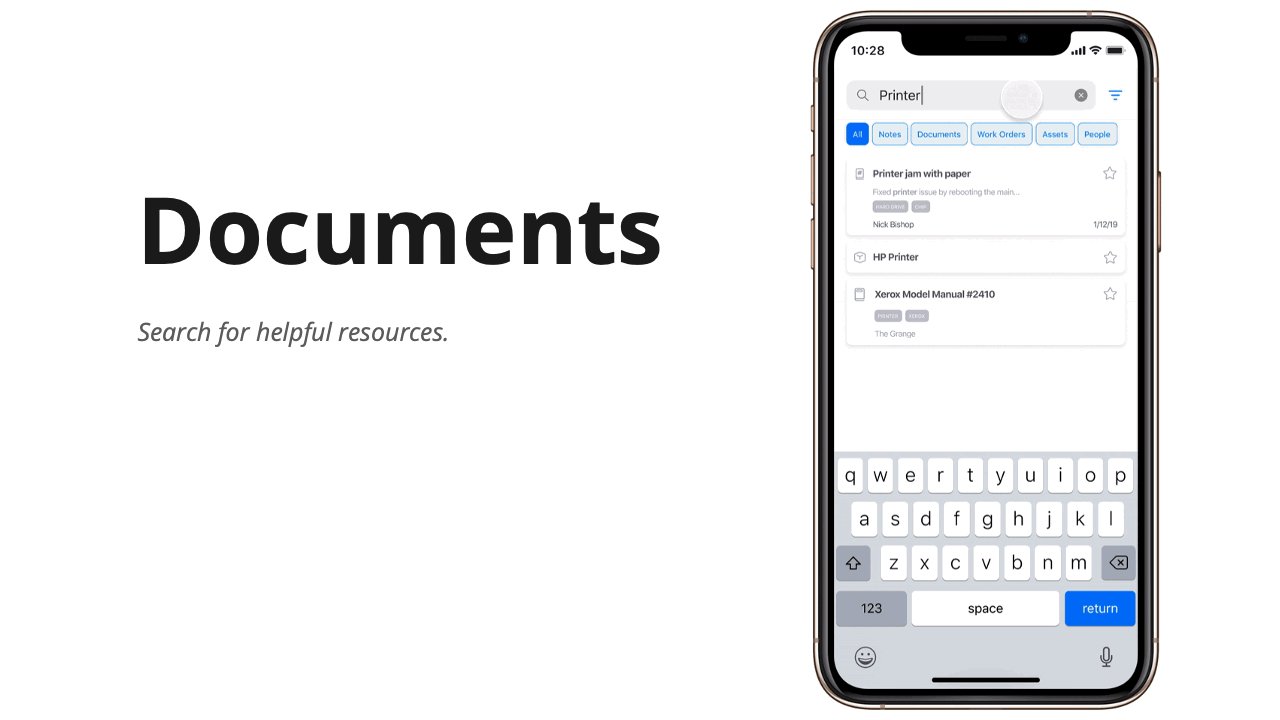
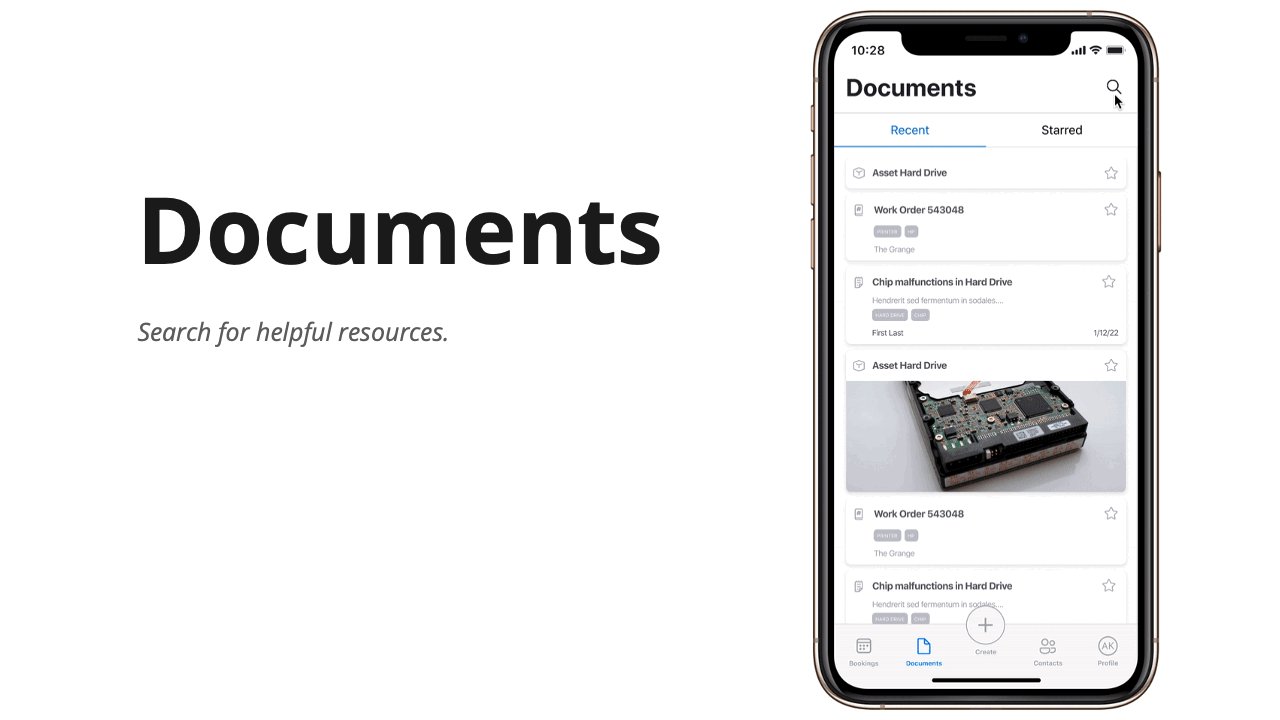
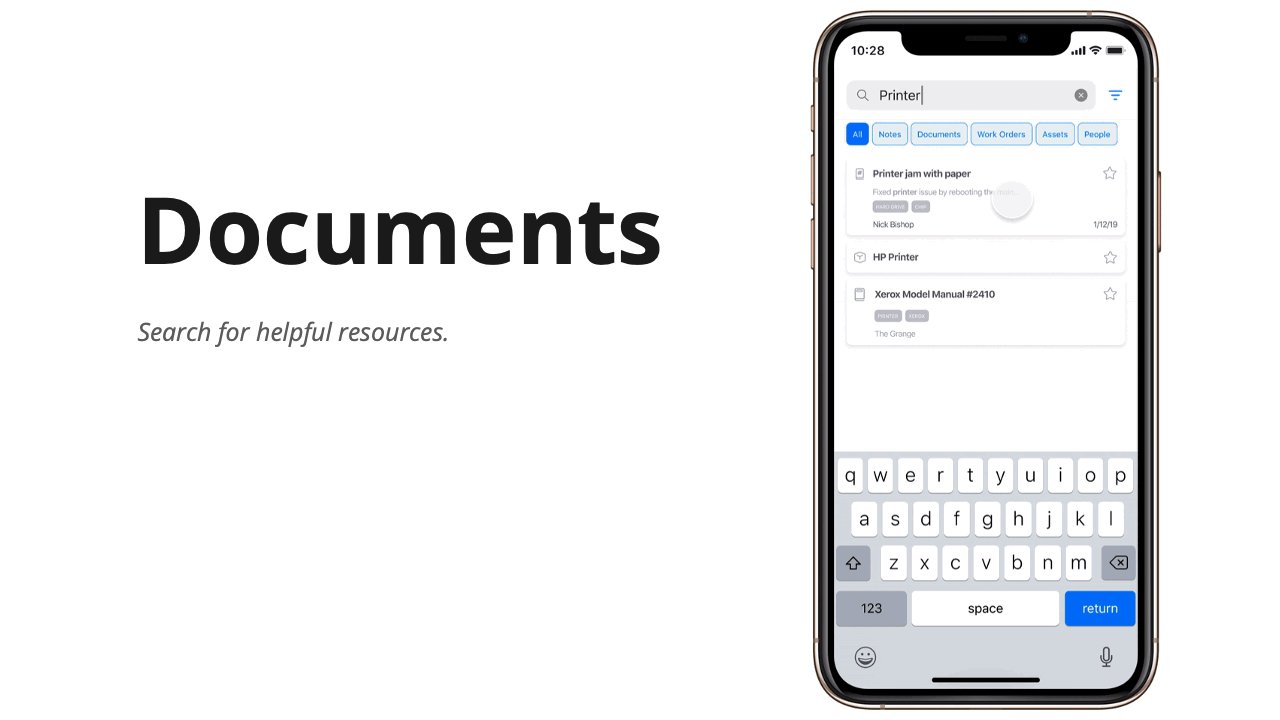
2. Search Functionality: Reevaluating the search functionality at both global and local levels to optimize user experience.
3. Task Flow Flexibility: Accommodating the diverse paths and interactions users might take to accomplish the same task.
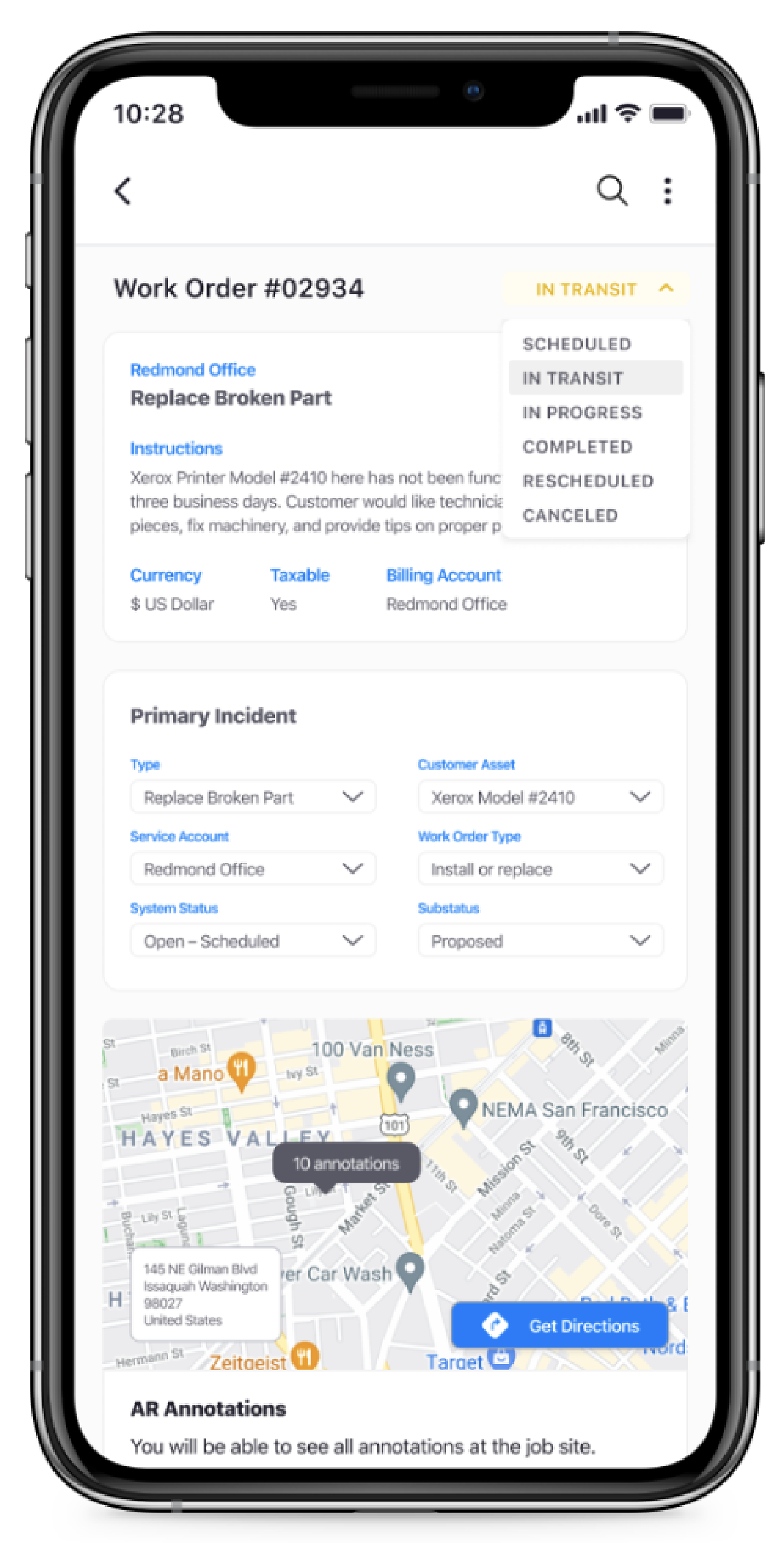
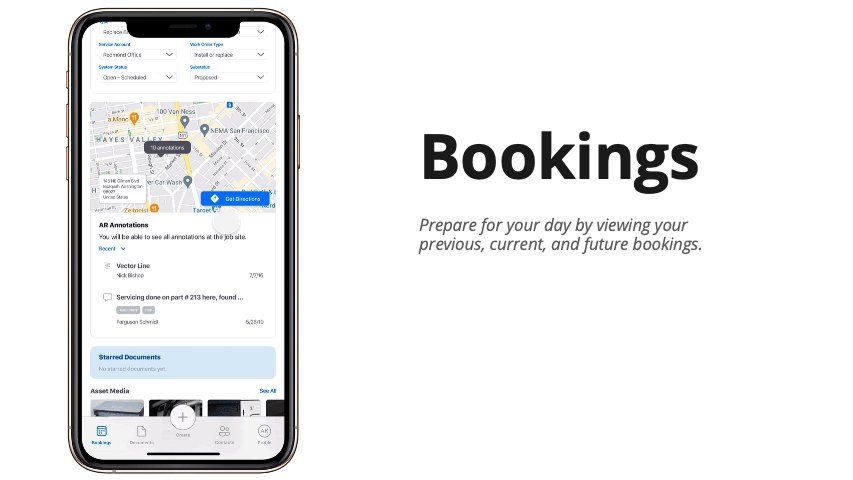
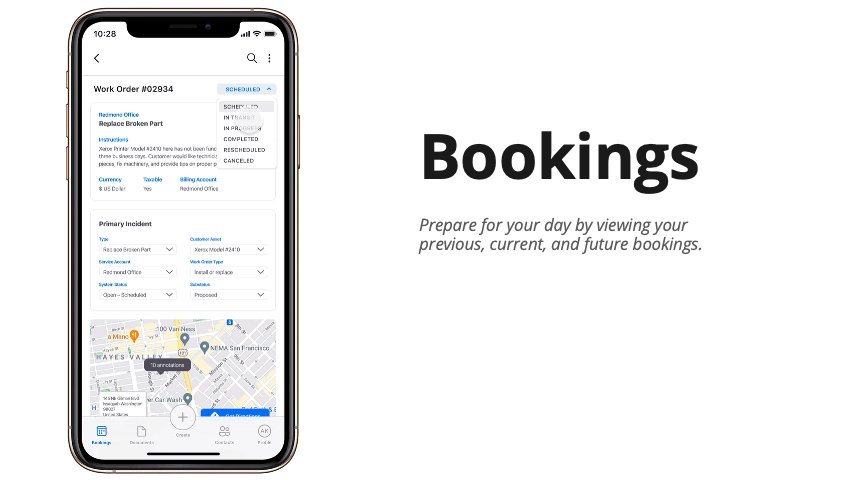
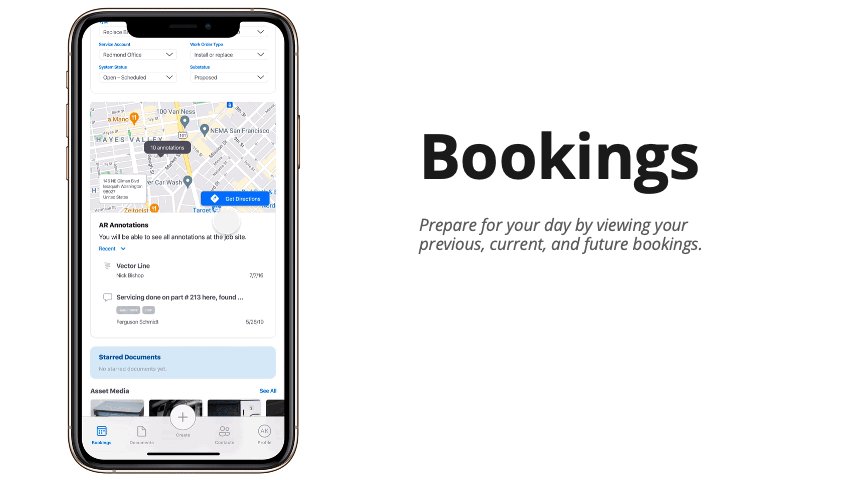
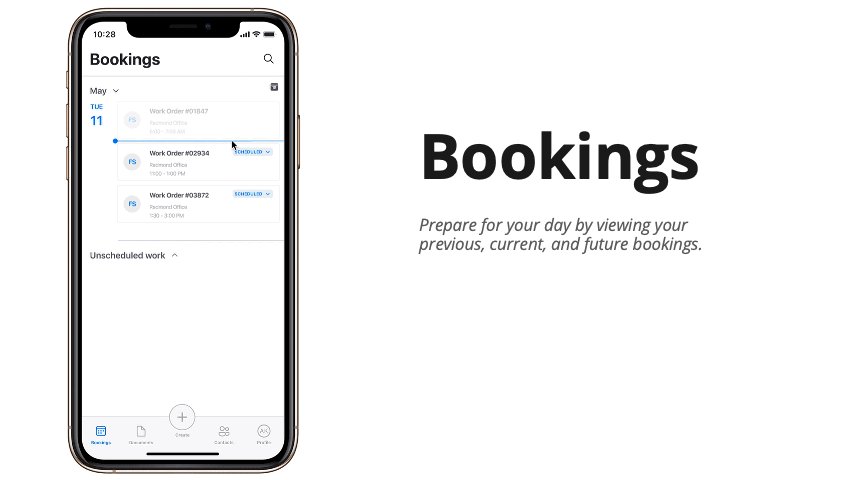
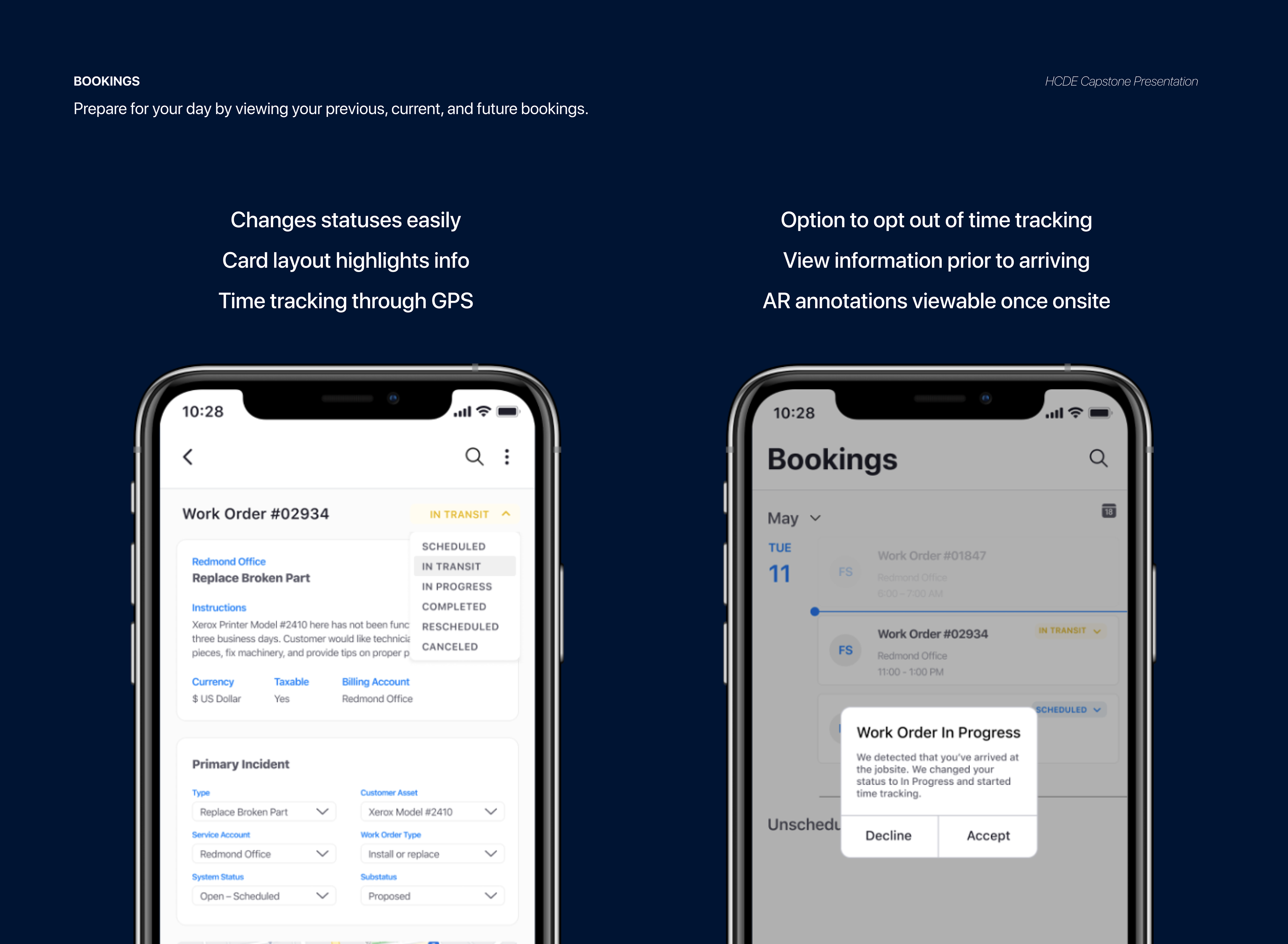
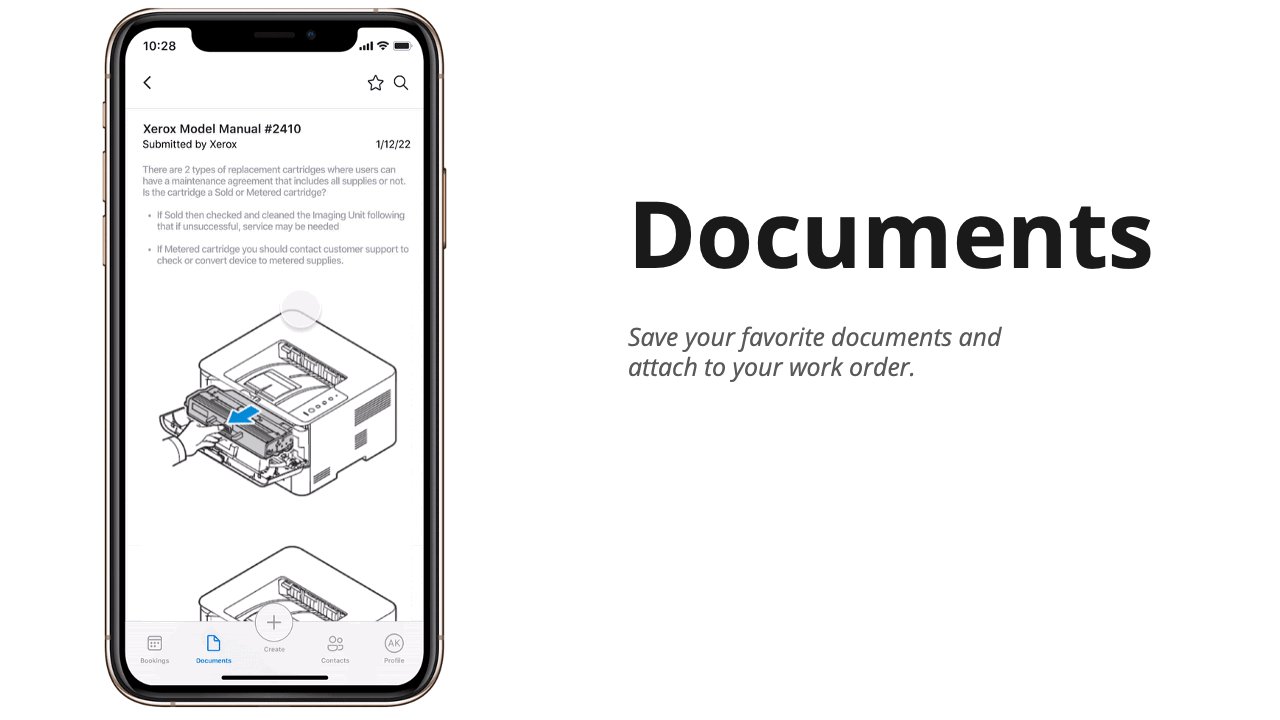
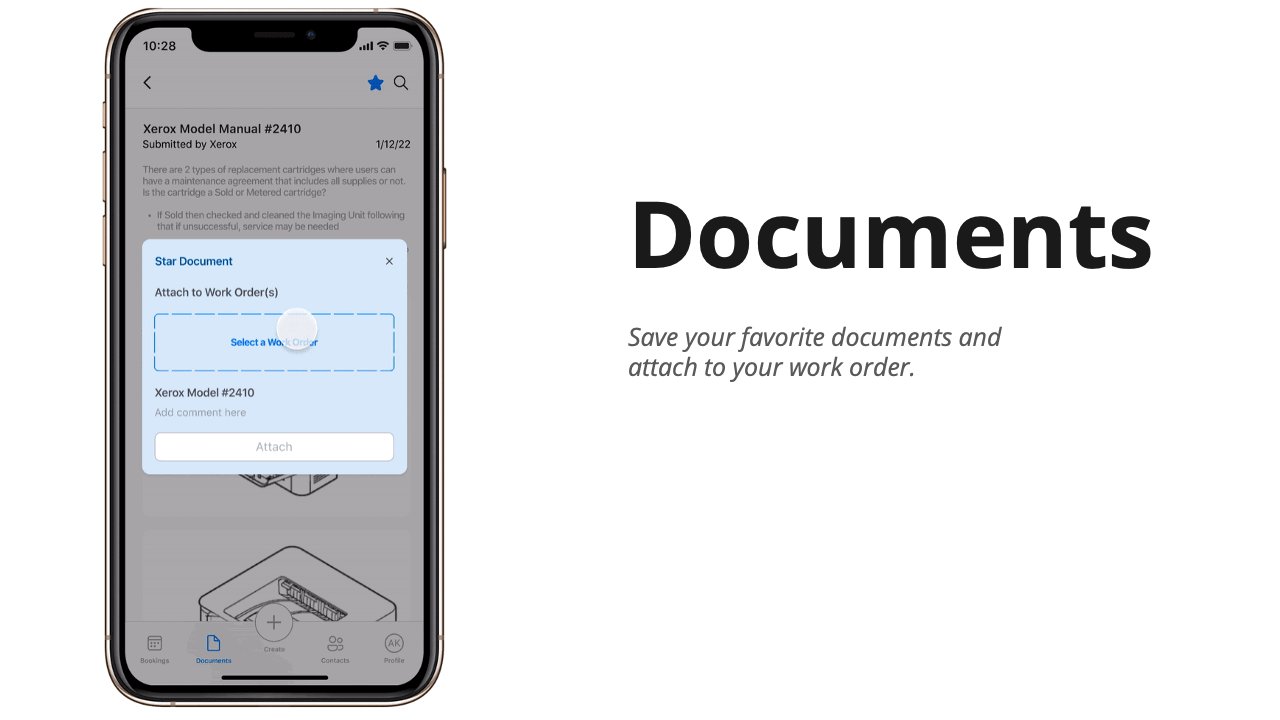
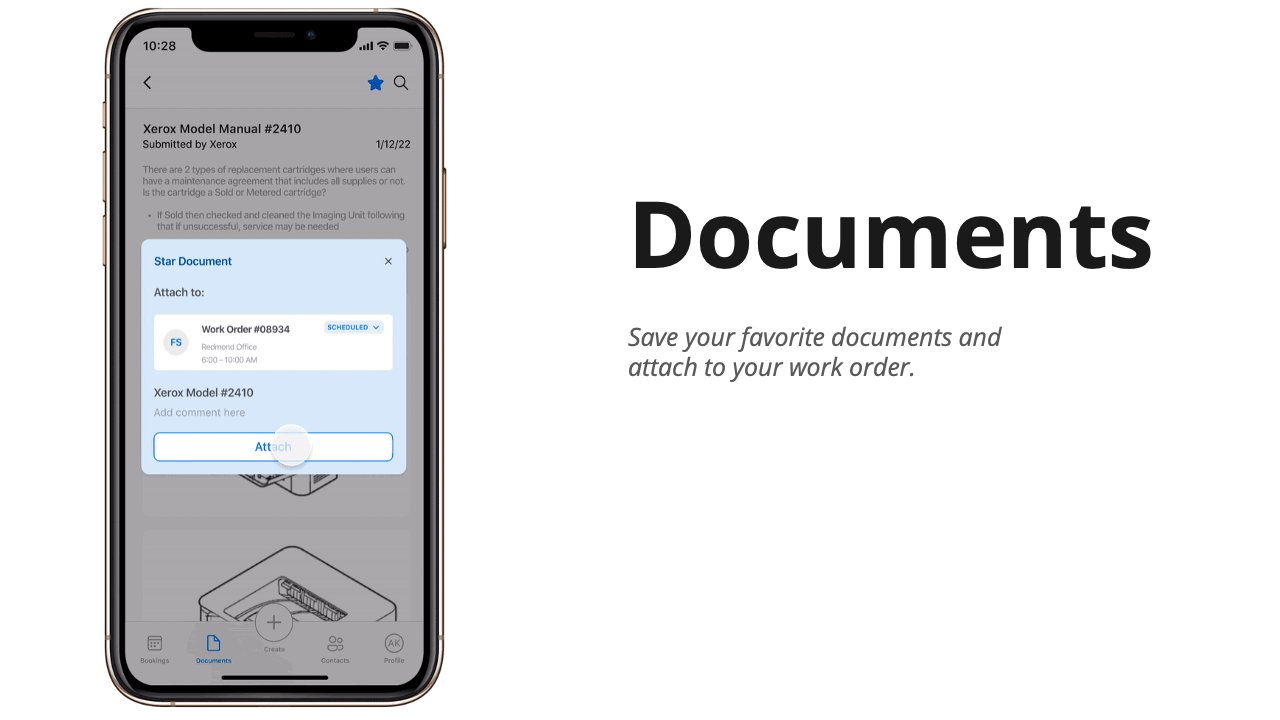
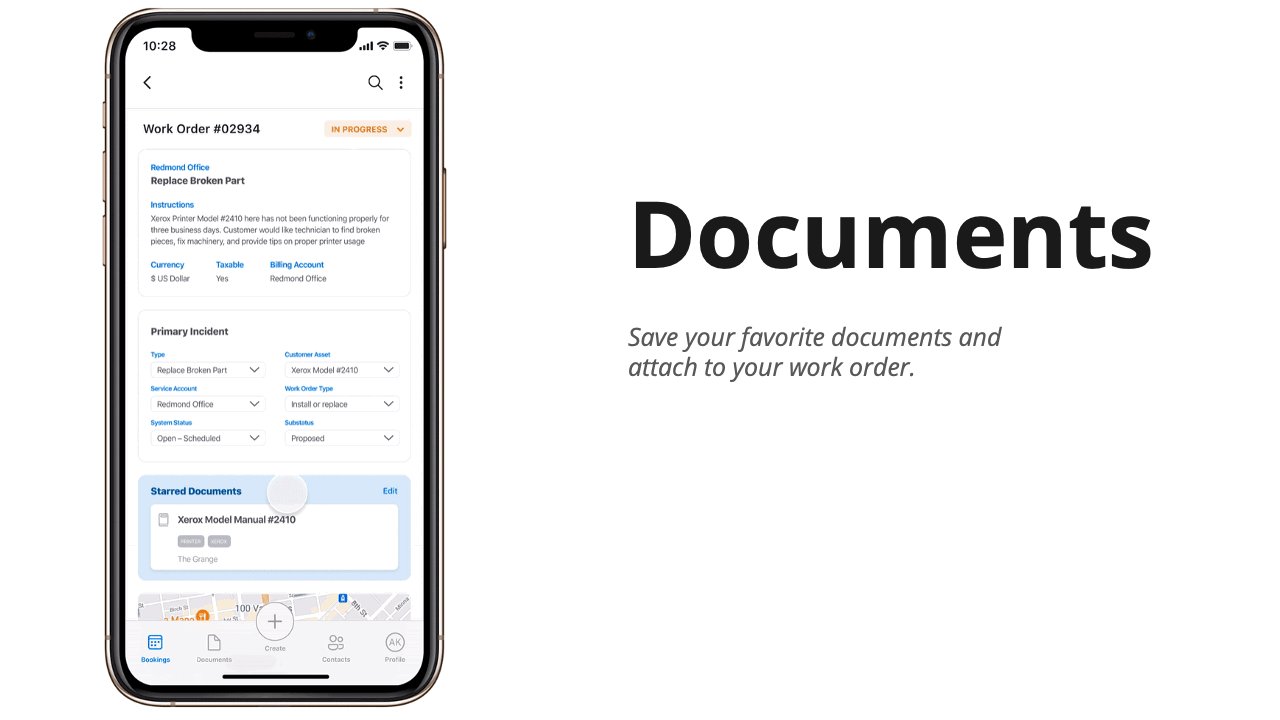
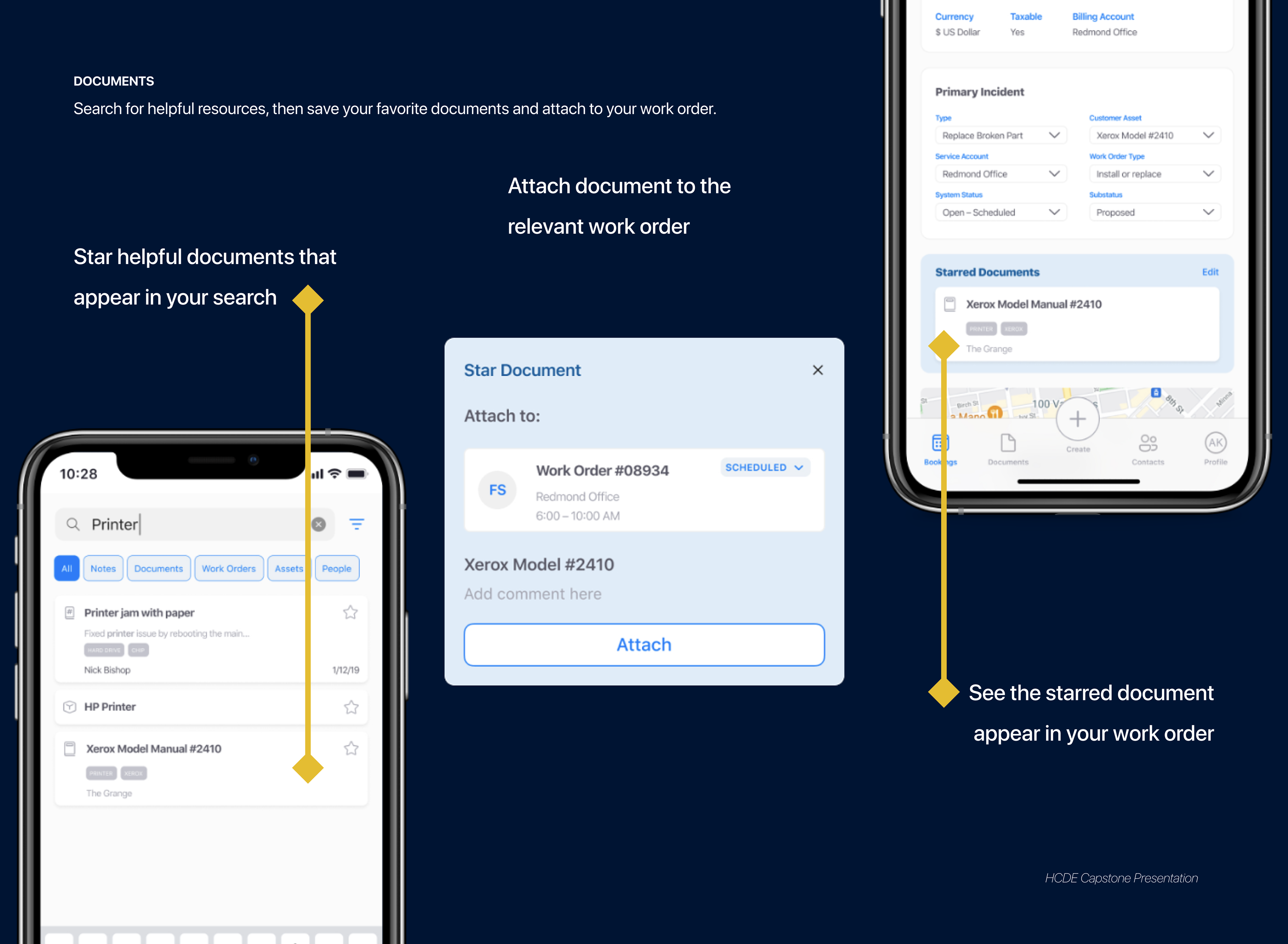
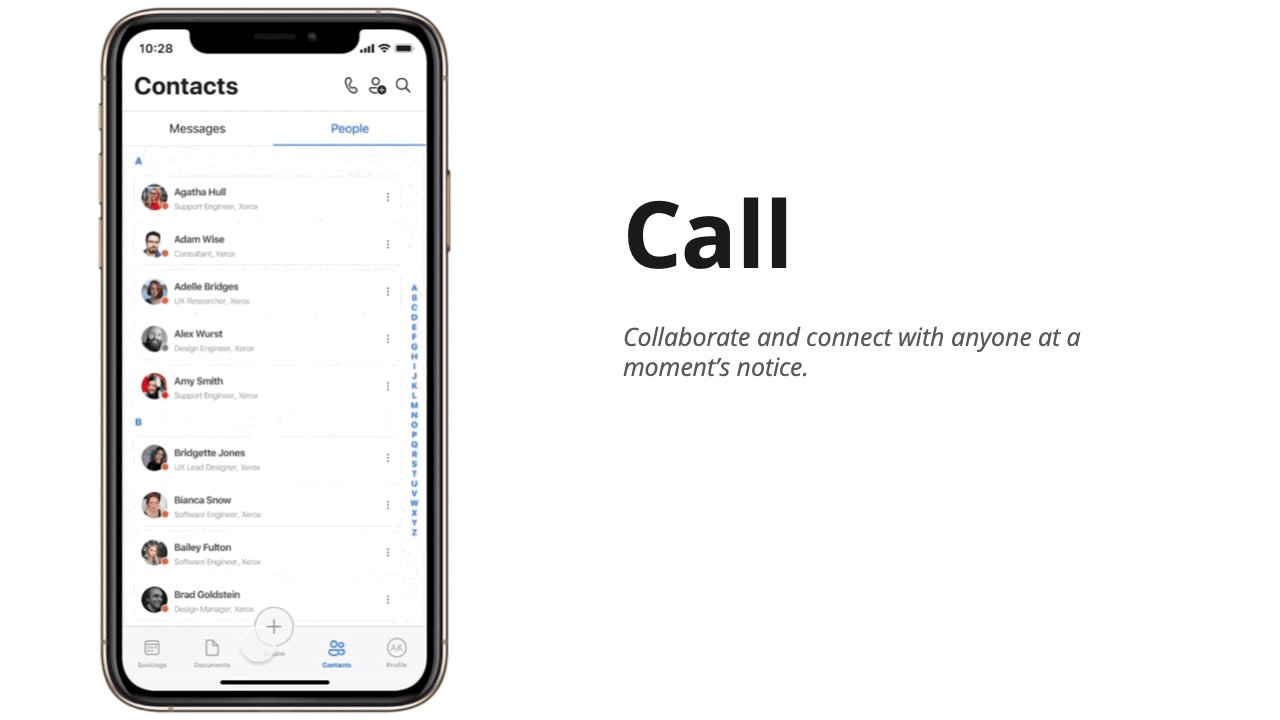
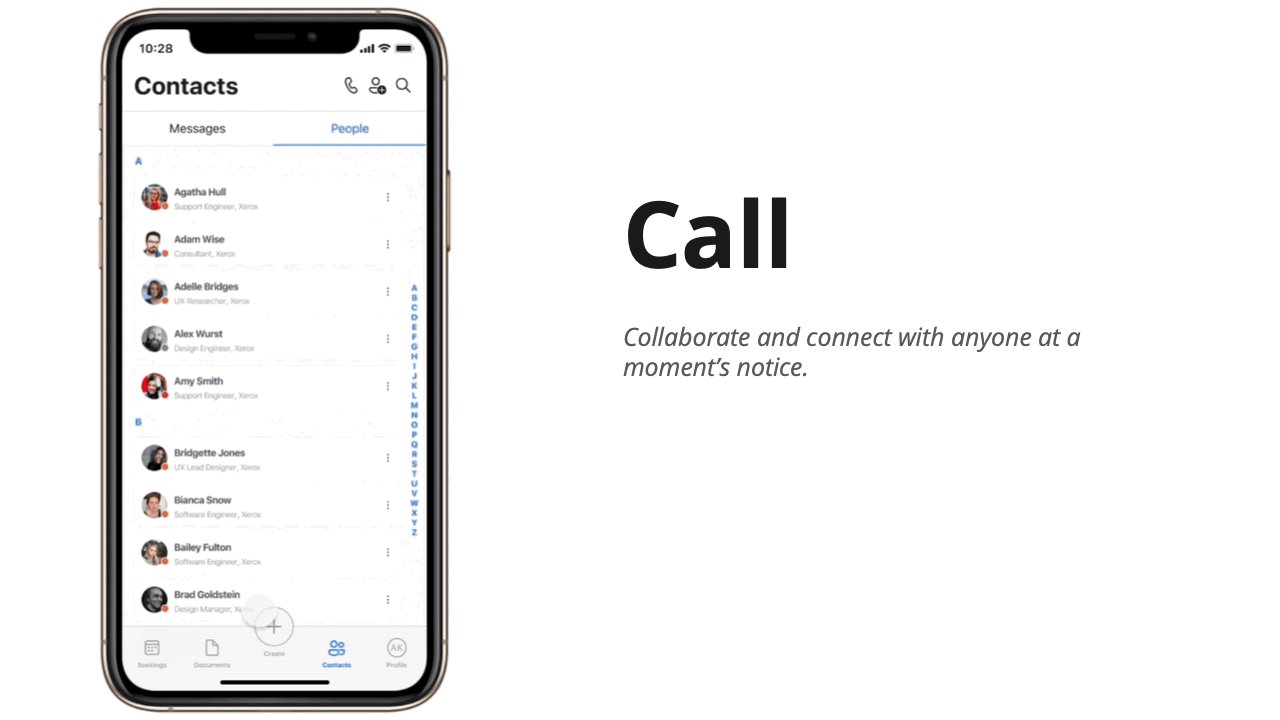
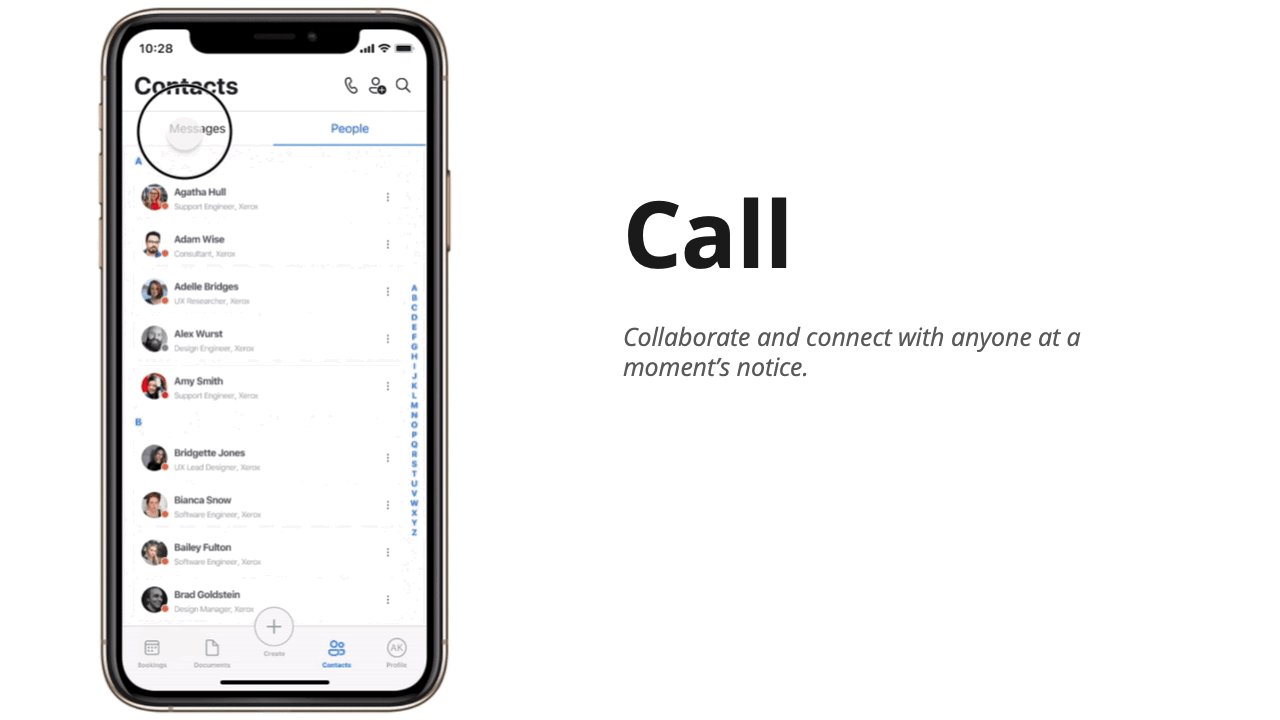
We wanted our final deliverable to focus on being a collaborative tool that's easy to use.
Our final deliverable aimed to offer a collaborative tool that was not only user-friendly but also highly efficient. Guided by the invaluable feedback, we proceeded to make critical refinements to our navigation, search functionality, and additional task flows.
Our project culminated in a 40-minute presentation to Microsoft's engineering team, where we shared our design process and findings. The team expressed their enthusiasm for our app and noted its alignment with their ongoing work. We hope that our insights and designs will continue to shape the trajectory of the app's development.
















NEXT STEPS
What I learned from this experience...
This project provided me with valuable lessons and insights. Collaborating with engineers and designers from Microsoft was a unique and enriching experience. It allowed me to witness firsthand how user-centered needs align with business objectives and the intricate process of building upon an existing design. One of the most significant challenges I encountered was adapting to the realm of mixed reality prototyping and interactions, as my prior project experiences primarily centered around 2D designs. Looking back, I realize the importance of seeking support and resources from stakeholders earlier to address constraints effectively.
In summary, our project ventured into the dynamic field of Field Service Management, harnessing the potential of mixed reality to empower technicians, streamline workflows, and facilitate collaboration. The user-centric approach we adopted, along with our dedication to addressing pain points, has paved the way for a more efficient and collaborative future for field service technicians.